
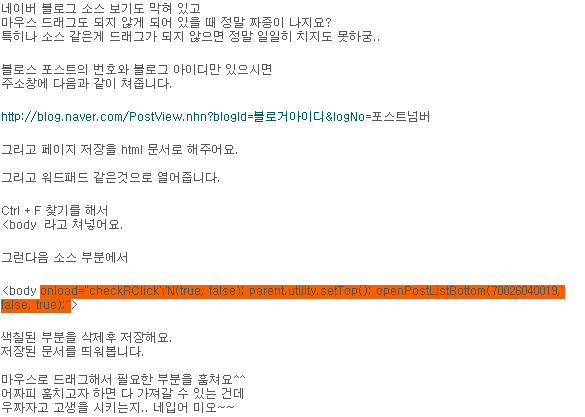
펌방지해제.zip <- 다운로드</p> 네이버 블로그 소스 보기도 막혀 있고
마우스 드래그도 되지 않게 되어 있을 때 정말 짜증이 나지요?
특히나 소스 같은게 드래그가 되지 않으면 정말 일일히 치지도 못하궁.. 블로스 포스트의 번호와 블로그 아이디만 있으시면
주소창에 다음과 같이 쳐줍니다. http://blog.naver.com/PostView.nhn?blogId=블로거아이디&logNo=포스트넘버 그리고 페이지 저장을 html 문서로 해주어요.
그리고 워드패드 같은것으로 열어줍니다. Ctrl + F 찾기를 해서
그런다음 소스 부분에서 onload="checkRClickYN(true, false); parent.utility.setTop(); openPostListBottom(70026040019, false, true);"> 색칠된 부분을 삭제후 저장해요.
저장된 문서를 띄워봅니다.
복잡하게 하지 않고 간단하게 해제 하는 프로그램이 있네요. 출처: http://rodream.net/cgibin/zeroboard/view.php?id=downboard&page=1&sn1=&divpage=1&sn=off&ss=on&sc=on&select_arrange=headnum&desc=asc&no=17
<script> // 이미지의 크기에 따라 새창의 크기가 변경됩니다. 출처: 그누보드 function image_window(img) { var w = img.tmp_width; var h = img.tmp_height; var winl = (screen.width-w)/2; var wint = (screen.height-h)/3; if (w >= screen.width) { winl = 0; h = (parseInt)(w * (h / w)); } if (h >= screen.height) { wint = 0; w = (parseInt)(h * (w / h)); } var js_url = "<script language='JavaScript1.2'> \\n"; js_url += " \\n"; js_url += " \\n"; var settings; if (!document.all) { settings ='width='+(w+10)+','; settings +='height='+(h+10)+','; } else { settings ='width='+w+','; settings +='height='+h+','; } settings +='top='+wint+','; settings +='left='+winl+','; settings +='scrollbars=no,'; settings +='resizable=yes,'; settings +='status=no'; win=window.open("","image_window",settings); win.document.open(); win.document.write (" \\n \\n\\n"); var size = "이미지 사이즈 : "+w+" x "+h; win.document.write (""+size+" \\n"); if(w >= screen.width || h >= screen.height) { win.document.write (js_url); var click = "ondblclick='window.close();' style='cursor:move' title=' "+size+" \\n\\n 이미지 사이즈가 화면보다 큽니다. \\n 왼쪽 버튼을 클릭한 후 마우스를 움직여서 보세요. \\n\\n 더블 클릭하면 닫혀요. '"; } else var click = "onclick='window.close();' style='cursor:pointer' title=' "+size+" \\n\\n 클릭하면 닫혀요. '"; win.document.write (" \\n"); win.document.write (" \\n\\n"); win.document.write (" \\n"); win.document.write (""); win.document.write (""); win.document.close(); if(parseInt(navigator.appVersion) >= 4){win.window.focus();} } function win_open(url, name, option) { var popup = window.open(url, name, option); popup.focus(); }</script>"<<script> // 이미지의 크기에 따라 새창의 크기가 변경됩니다. 출처: 그누보드 function image_window(img) { var w = img.tmp_width; var h = img.tmp_height; var winl = (screen.width-w)/2; var wint = (screen.height-h)/3; if (w >= screen.width) { winl = 0; h = (parseInt)(w * (h / w)); } if (h >= screen.height) { wint = 0; w = (parseInt)(h * (w / h)); } var js_url = "<script language='JavaScript1.2'> \\n"; js_url += " \\n"; js_url += " \\n"; var settings; if (!document.all) { settings ='width='+(w+10)+','; settings +='height='+(h+10)+','; } else { settings ='width='+w+','; settings +='height='+h+','; } settings +='top='+wint+','; settings +='left='+winl+','; settings +='scrollbars=no,'; settings +='resizable=yes,'; settings +='status=no'; win=window.open("","image_window",settings); win.document.open(); win.document.write (" \\n \\n\\n"); var size = "이미지 사이즈 : "+w+" x "+h; win.document.write (""+size+" \\n"); if(w >= screen.width || h >= screen.height) { win.document.write (js_url); var click = "ondblclick='window.close();' style='cursor:move' title=' "+size+" \\n\\n 이미지 사이즈가 화면보다 큽니다. \\n 왼쪽 버튼을 클릭한 후 마우스를 움직여서 보세요. \\n\\n 더블 클릭하면 닫혀요. '"; } else var click = "onclick='window.close();' style='cursor:pointer' title=' "+size+" \\n\\n 클릭하면 닫혀요. '"; win.document.write (" \\n"); win.document.write (" \\n\\n"); win.document.write (" \\n"); win.document.write (""); win.document.write (""); win.document.close(); if(parseInt(navigator.appVersion) >= 4){win.window.focus();} } function win_open(url, name, option) { var popup = window.open(url, name, option); popup.focus(); }</script>
|